Junto dos carrosséis de produtos, dependendo do segmento da loja, é importante exibir para os clientes finais as marcas com qual a loja trabalha para gerar confiança nos produtos, para adicionar este carrossel de marcas, siga os seguintes passos:
Nota: Ao disponibilizar o ambiente, os carrosséis já estarão criados e a única configuração necessária, será alterar as imagens, mas caso queira efetuar a criação de um novo carrossel esta wiki também te ensina como faze-lo
Etapa 1 – Navegando pela loja
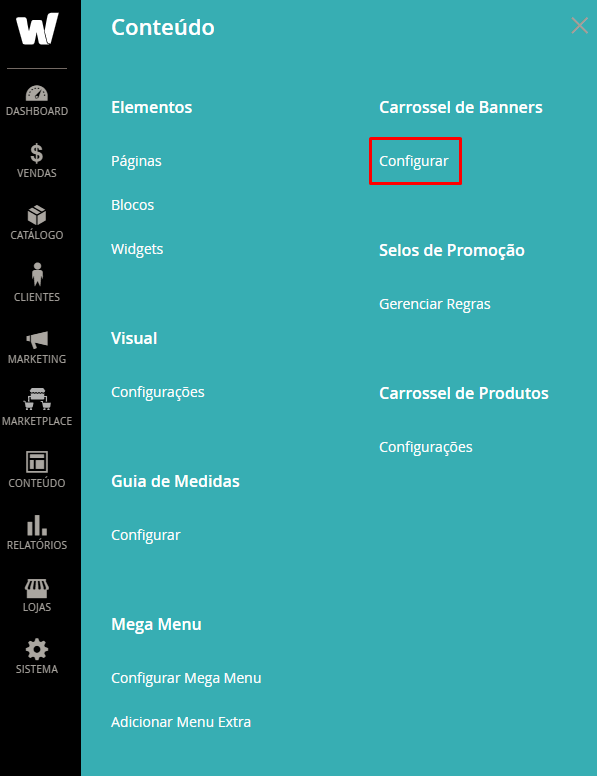
Navegue utilizando o menu lateral até Conteúdo > Carrosséis de banner > Configurar

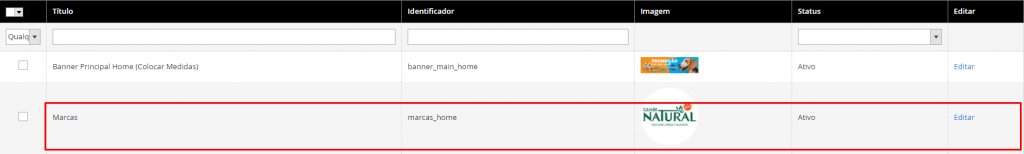
Dois tipos carrosséis serão exibidos, sendo um de banners e o carrossel de marcas que iremos configurar.

Etapa 2 – Configurando o carrossel de marcas
após clicar sobre o carrossel de marcas, iremos encontrar algumas alterações muito semelhantes a do carrossel de banners, sendo elas:
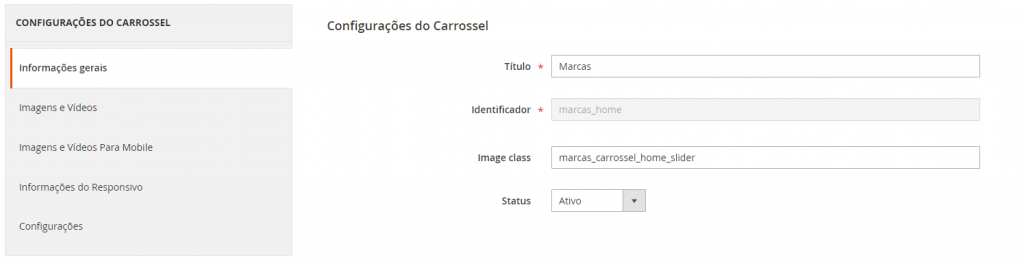
Configurações do Carrossel
- Título: O titulo do carrossel, este titulo é utilizado para que possam encontrar o carrossel
- Identificador: o identificador do banner é utilizado pela plataforma para que possa encontrar o banner. Recomendamos manter este identificador como padrão

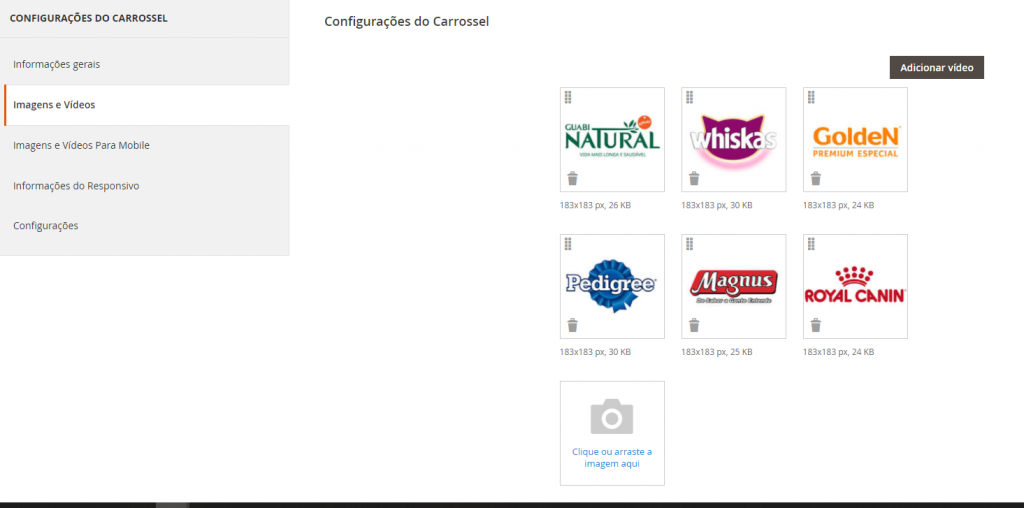
Imagens e vídeos
Neste local podemos inserir as imagens que serão utilizadas no carrossel.

Imagens e vídeos para mobile
Caso queira inserir imagens diferentes para mobile, é necessário inserir neste campo, porém caso mantenha este campo em branco o mesmo será preenchido automaticamente pela plataforma, utilizando as imagens definidas anteriormente

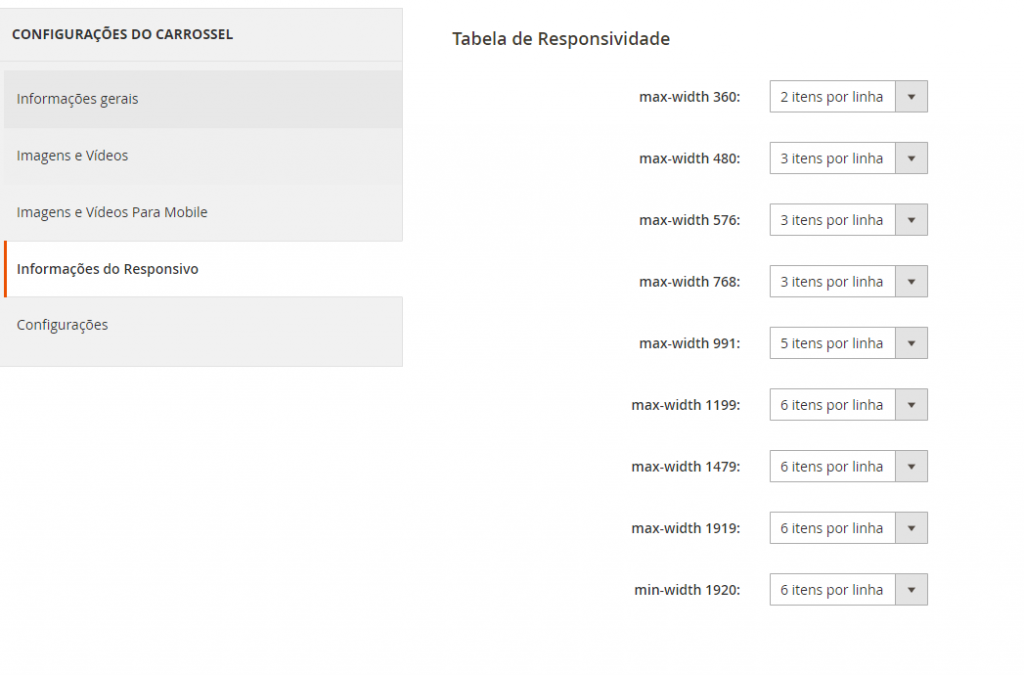
Informações do Responsivo
Neste campo, podemos definir a quantidade de itens que serão exibidos no carrossel para cada tamanho de tela.

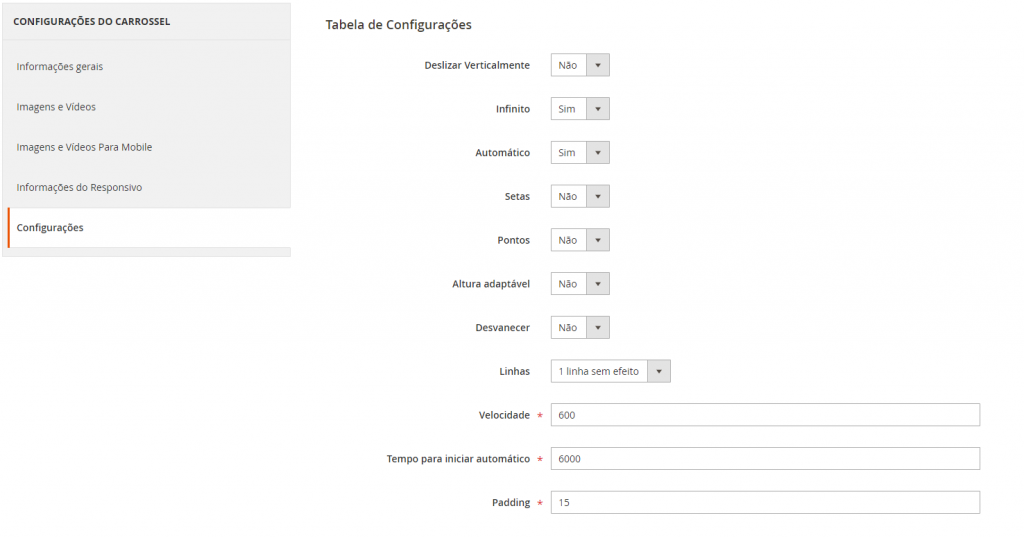
Tabela de configurações
Neste campo, podemos configurar diversas funcionalidades, dentre estes os principais são:
- Deslizar Verticalmente: Define se as imagens definidas irão deslizar;
- Infinito: Define se a borda do carrossel será infinita;
- Automático: Define como o carrossel se comportará, caso esteja ligado, o mesmo irá passar para as próximas imagens automaticamente;
- Setas: Exibe as setas para o cliente navegar pelas marcas;
- Pontos: Exibe os pontos abaixo do carrossel para que o cliente possa navegar dentre as marcas
- Velocidade: Define a velocidade na qual o banner irá para a próxima imagem