Para adicionar os banners principais que serão exibidos na loja, siga o próximo passo a passo:
Etapa 1 – Navegando pela loja
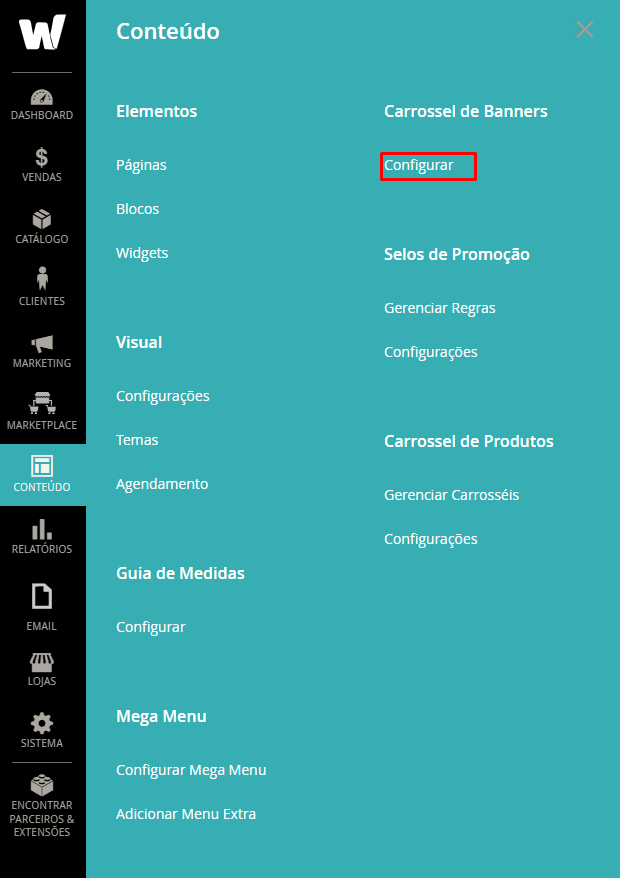
Utilizando o painel lateral navegue até Conteúdo > Carrossel de Banners > Configurar

Uma tela com o carrossel de banners será exibida

Etapa 2 – Inserindo o novo banner
Clique sobre o carrossel que deseja editar e vamos entender as alterações que podem ser realizadas:
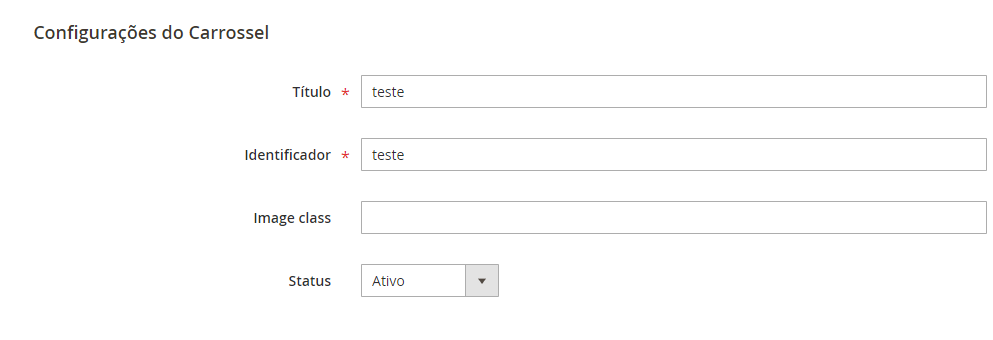
Configurações do Carrossel
- Título: O titulo do banner
- Identificador: o identificador do banner

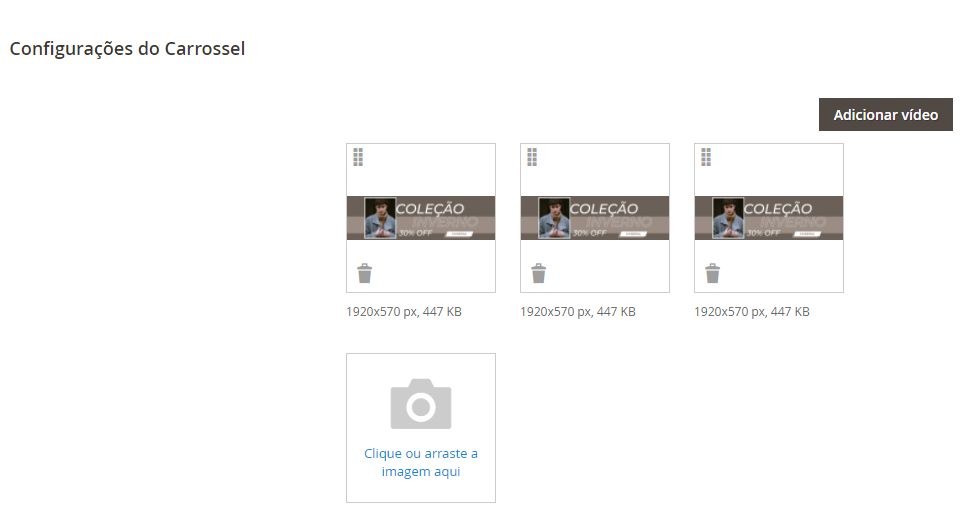
Imagens e vídeos
Neste local podemos inserir as imagens que serão inseridas para visualização no desktop

Imagens e vídeos para mobile
Neste campo podemos inserir as imagens e videos que serão utilizados para visualização mobile, caso as imagens fiquem em branco, o sistema irá utilizar as imagens do desktop, por conta disso sempre suba a mesma quantidade de imagens em ambos os campos. Para mobile recomendamos utilizar imagens 980×800 ou 1360×720.

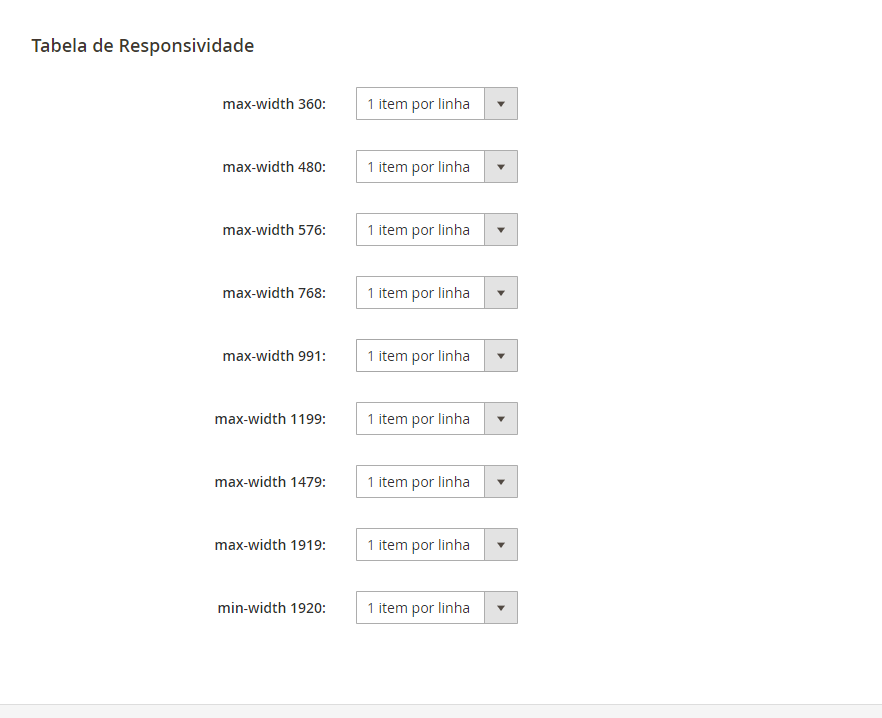
Informações do Responsivo
Neste campo, podemos definir a quantidade de itens que serão exibidos para cada tamanho de tela. Esta alteração é útil para carrosséis de produto porém para banners, recomendamos manter em 1 por linha.

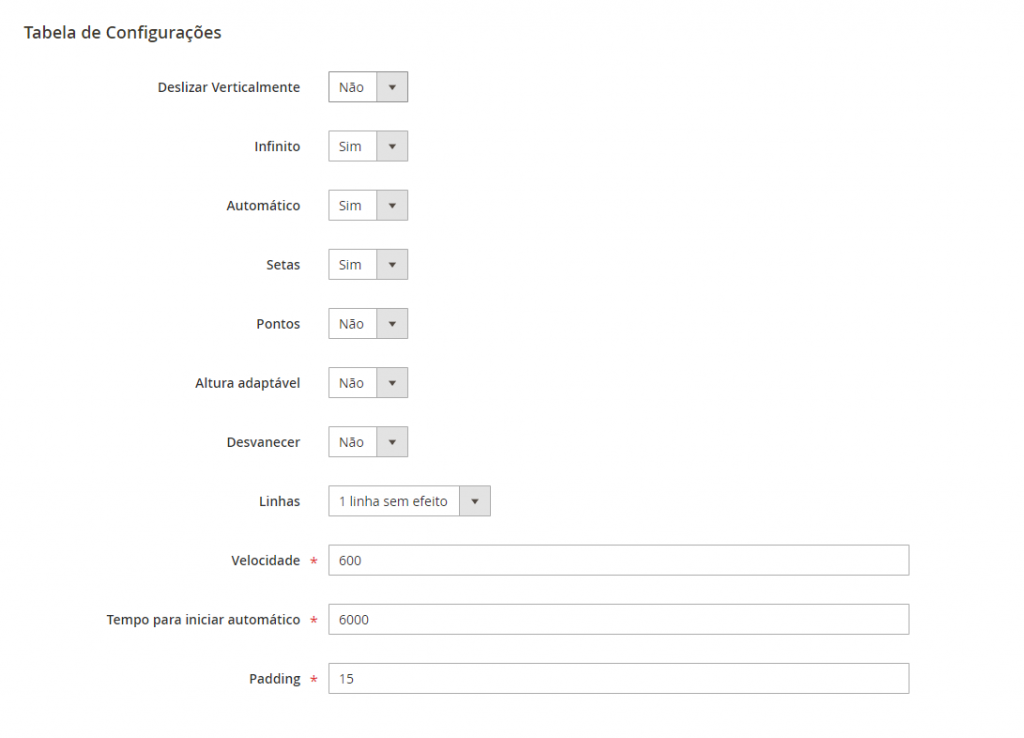
Tabela de configurações
Neste campo, podemos configurar diversas funcionalidades, dentre estes os principais são:
- Deslizar Verticalmente: Define se os banner vão passar verticalmente;
- Infinito: Define se a borda do banner será infinita;
- Automático: Define como o banner se comportará, caso esteja ligado, o mesmo irá passar para a próxima imagem automaticamente;
- Setas: Exibe as setas para o cliente passar pelos banners;
- Pontos: Exibe os pontos abaixo do banner para que o cliente possa navegar dentre os banners
- Velocidade: Define a velocidade na qual o banner irá para a próxima imagem